Designing the Architecture of Your Mobile Product: 4 Patterns To Choose Among
Software development poses too many challenges, but it’s getting increasingly easier to resist them with the help of architectural patterns. The sustainable mobile app architecture will make your source code organized, flexible, more clear and simple, helping you to keep the project alive and kicking with twice less effort. Ignoring the need of a proper-designed architecture, you doom your code to a messy and cluttered lump, more prone to bugs.
That’s why we’re here to show you some of the most popular architectural patterns you can apply to you next rolling project.
MVC: Model-View-Controller
MVC is fairly one of the most common approaches to building a mobile app architecture. Being a layer-based pattern, MVC separates user interface functionality from business/application/domain logic. As the name implies, this pattern consists of three main components and layers respectively:
- Model is a data holder, responsible for handling the business logic and defining rules to modify and operate data.
- View is a visual part and makes data from the model visible in the user interface.
- Controller is a front and back communicator between the model and the view. Based on the user behavior input from the view, it could change the model, process data through it and pass the results back to the view.
Such a structure helps your app focus on separate functions and tasks simultaneously with the help of these isolated layers. This way you can adjust or refactor your code much easier, as well as add new features, thus simplifying the process of app maintenance. The same rule doesn’t apply to iOS applications, however. Unlike this traditional model applied by Android, iOS decided to enhance MVC slightly.
MVC is good for developing mobile products in iOS, but it lacks stability on the view controllers level. The challenge is that the view and the controller and so interconnected, that it’s hard to differentiate their functions. As a result, iOS view controllers get overwhelmed with complex tasks, like data sourcing or network requests sending and cancelling. Thus, code maintenance and testing become not an easy task. And if you see or hear anyone unabbreviating MVC as the Massive View Controller — you’ll know where it comes from. That’s why, we introduce the next architectural pattern, which copes better with iOS projects — MVP.
MVP: Model-View-Presenter
The MVP architectural pattern is commonly used in Android and iOS app development. As well as MVC, MVP consists of three components defined as follows:
- Model stores business logic and data, handling communication between the database and the network.
- View is an interface that displays the data and transfers user input to the presenter.
- Presenter is responsible for querying the model and translating updates in the view accordingly, as the view has no direct access to the model.
The process flow starts with the view notifying the presenter on user actions. Then, the presenter updates the model and send amends to the view. Similar to MVC, MVP separates the responsibilities, making code easy testable and maintainable, though there are still differences between these patterns.

A mobile app architecture diagram of the MVP pattern
The model and the view are more loosely coupled in the Model-View-Presenter pattern. Unit testing is also easier to perform in MVP, as the access to the view is is through the interface.
MVVM: Model-View-ViewModel
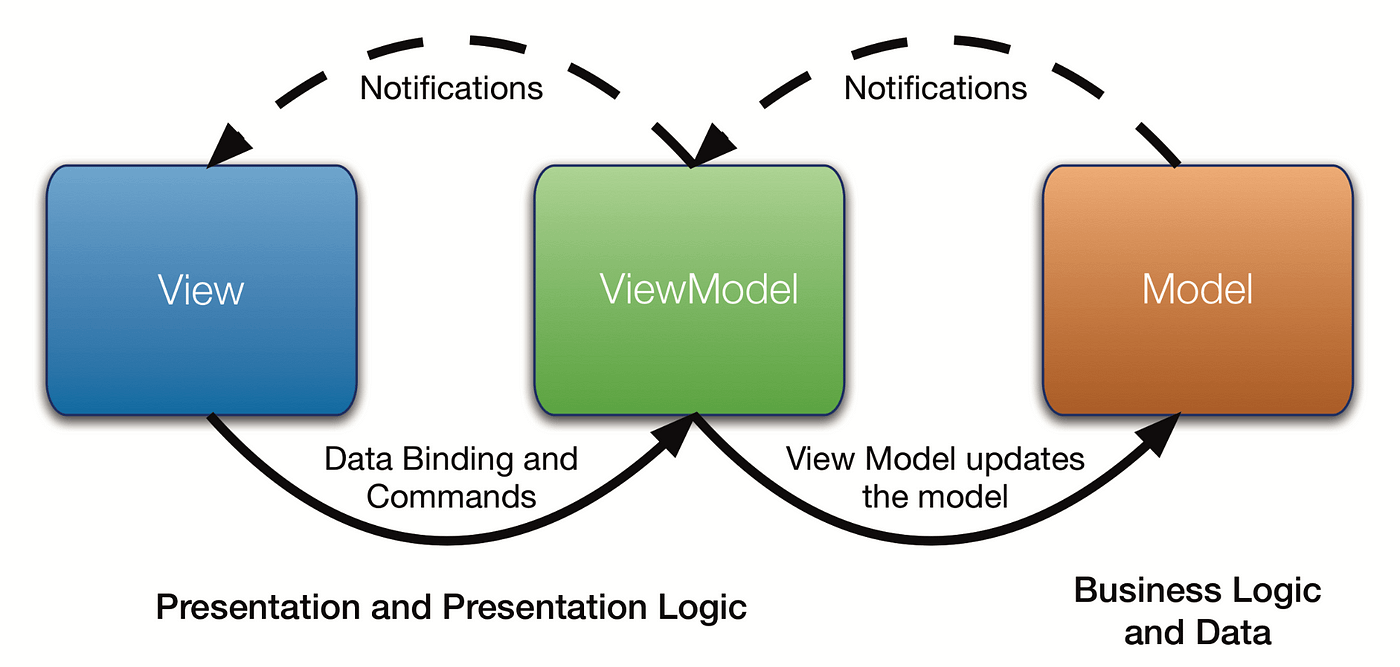
Having emerged after MVC and MVP, the MVVM pattern is like an upgraded version of these two. The view and the model act the same as in both previous cases, but the view model becomes the intermediary. MVVM aims to keep the UI code simple, making it easy to manage:

The view represents the UI, and the view model is responsible for presentation logic, capturing data from the model. This way UI is separated from the business logic code, and testing can be performed on the view models.
VIPER: View-Interactor-Presenter-Entity-Router
Previously, VIPER was mainly used in iOS, but today, Android developers start switching to it more often. It is a clean mobile application architecture to keep the code organized and modular. The VIPER components are:
- View transfers user input to the presenter.
- Interactor holds the business logic.
- Presenter holds the view logic and prepares content for display.
- Entity contains model objects which are used by the interactor.
- Router holds navigation logic.
VIPER is relevant for continuously evolving projects. While the power of MVC, MVP and MVVM might not be enough for stable growth, VIPER scales well and is capable of keeping your project architecture clean and organized despite the number of features you add. And vice versa: VIPER is not a win-win solution for small projects that don’t strive to progress massively. With so many components involved, VIPER can become too much for them:

Making Final Decision
Now you know that MVC works better for Android, MVP suits both, MVVM is good for small projects, and experienced teams that aim to scale up the project’s functionality prefer VIPER. So, the key to getting the maximum out of every method is understanding what kind of product you aim to launch to cover its basic requirements.
If you still hesitate on which pattern may become an advantageous solution for your project, feel free to contact us. Even if you’ve already made your decision or think of switching to another architecture, we’re here to consult you and overpass the pitfalls every pattern may hide.